In my previous post, I installed Google Cloud SDK in a Windows Subsystem for Linux environment. Here I'll document setting up Cloud Code extension for Visual Studio Code so that we can easily interact with Google Cloud from within the IDE.
cloud code on vscode + wsl
installation
Fire up Visual Studio Code, and open a WSL workspace. Confirm by looking at bottom right indicator on VSCode.

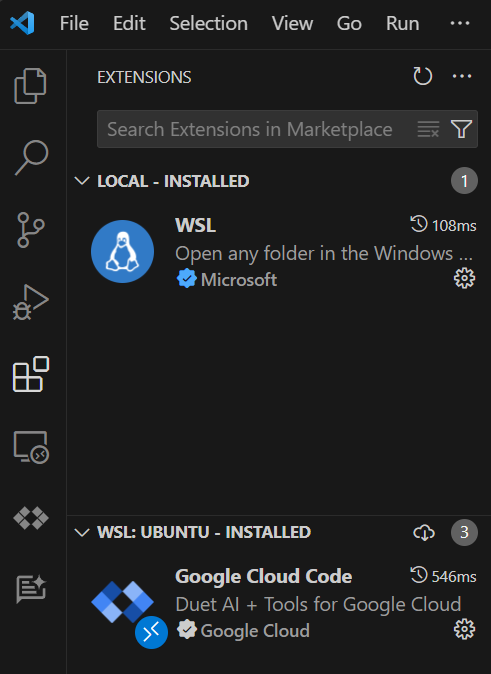
Install Google Cloud Code by visiting the Google Cloud Code extension page, and click on install.
This will install the extension in the current workspace.

configuration
Cloud Code extension can manage the installation of command line dependencies such as the Cloud SDK and minikube, etc.
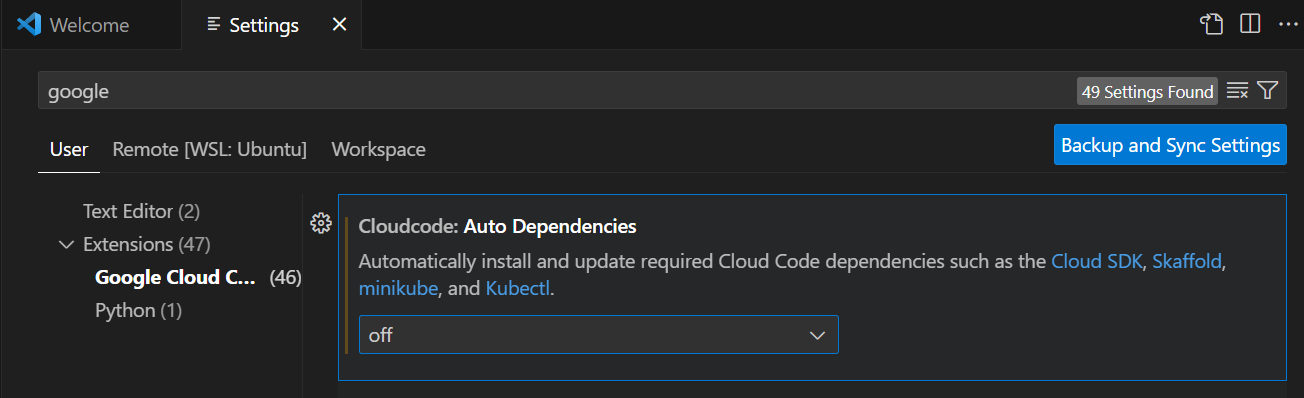
However, I’d prefer a single copy of these tools whether I’m working within the IDE or on the command line, so I’ll disable this feature. To do so, open the settings window by clicking near bottom left of VSCode window, typing google in the filter

signing in to google cloud
With the extension installed, we can sign in to Google Cloud. On the status line at the bottom of VSCode, there should be a Cloud Code - Sign in section.

Clicking on it will open up a browser window to login to Google Cloud. You may encounter a prompt like below:

Click Open and sign in to your Google Cloud account in the browser. Once that’s done, you should see the status changed from Cloud Code - Sign in to Cloud Code - No Project.

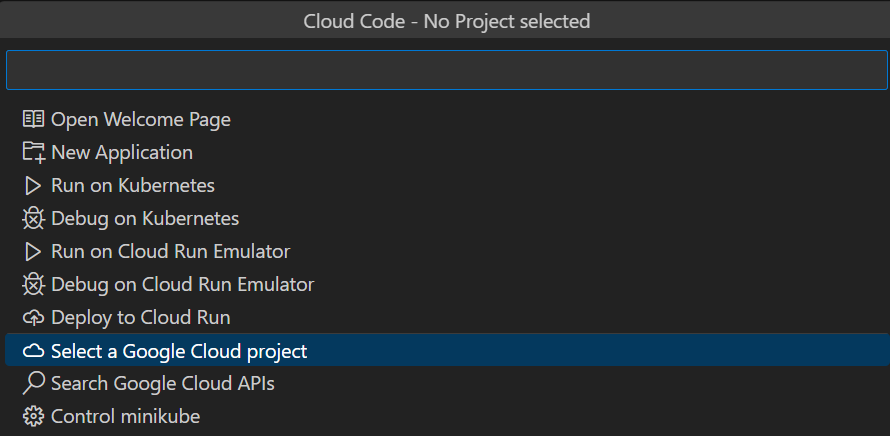
Click on the status bar, and the Cloud Code dialog will pop up. Here we can select the Google Cloud project to work on.

Now, we’re all set to work with Google Cloud project from Visual Studio Code!